麻豆 苏畅 使用 AI 创建念念维导图学习新常识

 麻豆 苏畅
麻豆 苏畅
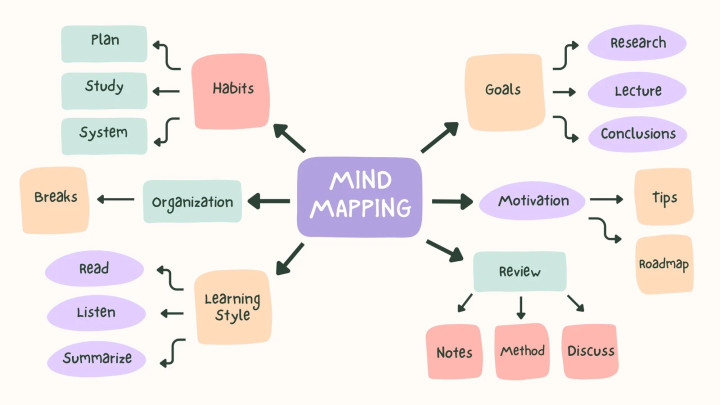
念念维导图可视假名目
这是一个简便的 Next.js 名目,使用 React Flow 齐全了念念维导图可视化器具。
你不错在这里不雅看演示视频,不详稽察下方的 gif 图。

用户界面使用了 shadcn 和部分 Magic UI 组件构建。
该器具允许用户稽察并与念念维导图进行互动,还不错将念念维导图数据下载为 markdown 文献。
念念维导图数据不错通过 Ollama 的土产货模子或 OpenAI 等外部模子生成,何况哄骗了 AI SDK。
功能脾气
交互式念念维导图可视化
侧边栏中的节点笃定视图
Markdown 导出功能
将念念维导图数据保存为土产货 JSON 文献
性吧有你春暖花开在土产货和外部模子之间切换
初学指南
安设所有依赖:
npm install
将 .env.template 文献复制为 .env.local,并通过配置 NEXT_PUBLIC_USE_LOCAL_MODELS 环境变量为 true 或 false,指定你想使用的模子(土产货或外部)。
若是运行的是 OpenAI 模子,你需要在 .env.local 文献中指定你的 OpenAI API 密钥。
在 route.ts 文献中,你需要指定使用的 Ollama 模子。默许情况下,土产货模子将使用 llama3.1 模子,而外部模子将使用 gpt-3.5-turbo 模子。
请属目,外部模子的运行速率常常比土产货模子快得多。
若是你想了解如安在土产货运行模子,请参考 Ollama 文档。
咫尺你不错运行开采干事器:
npm run dev
在浏览器中大开 http://localhost:3000,然后开动创建属于你的学习念念维导图。
提醒词
生成念念维导图数据所用的提醒词界说在 prompts.ts 文献中的 defaultLocalPrompt 和 defaultExternalPrompt 变量中麻豆 苏畅。